6237 asp masterpages
Master page
Master pages er en hjælp til at skabe et ensartet design på sin hjemme side.
Det fungerer ved at man bygger header, footer og menuer på sin side i en fælles master, og derefter kun skifter nogle få elementer på de individuelle sider.
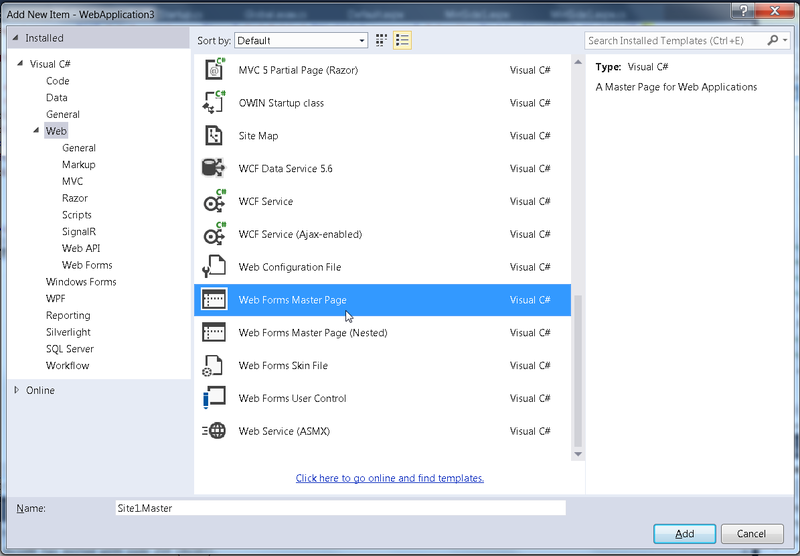
Start med at indsætte et nyt element og vælg Web Forms Master Page
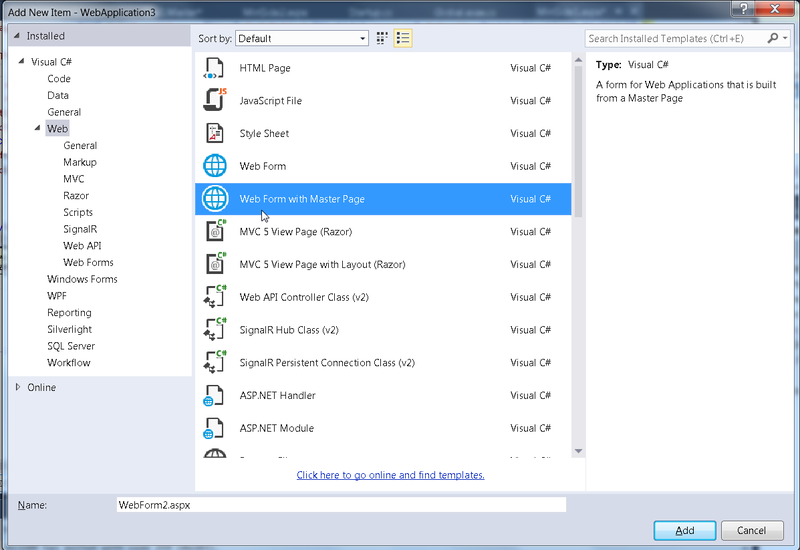
Vi skal nu lave et par sider som benytter master page. Vælg add new og derefter Web Form with Master page
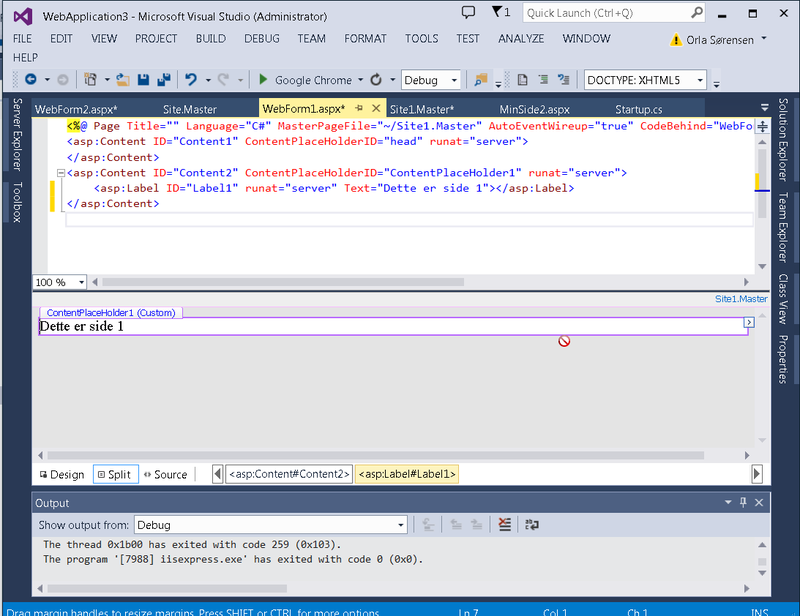
På siden laver du en label som skriver "Dette er side 1"
Lav en side 2 på samme måde
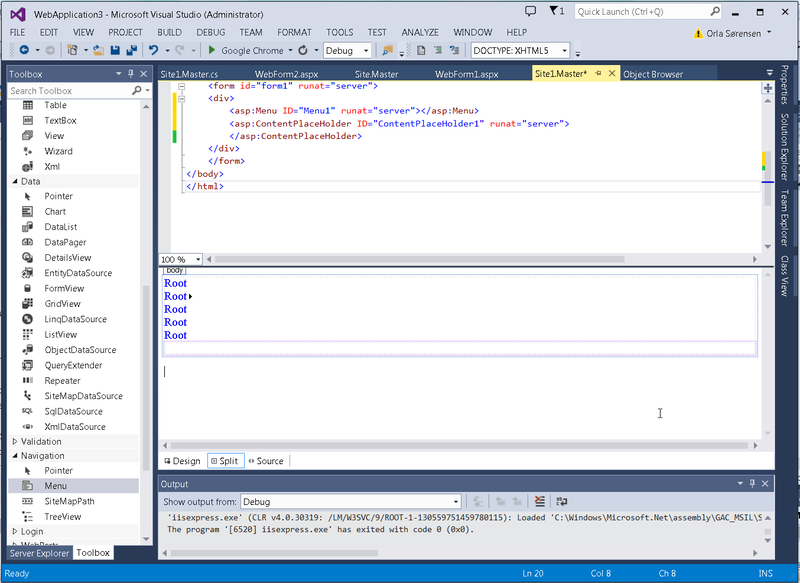
Indsæt derefter en Menu i din Master page. Du finder menu i toolbox under navigation.
Det er vigtigt at menuen kommer til at stå før Content place holder som er der hvor indholdet fra dine sider skal stå.
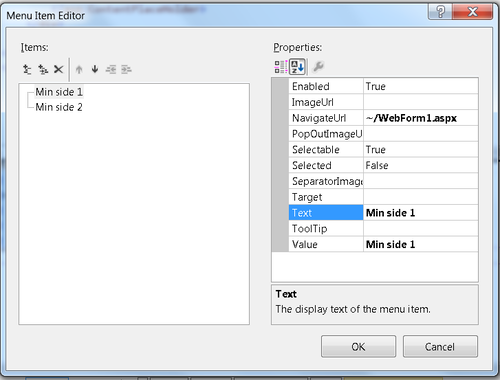
Derefter tilpasser du din menu så den peger på de to sider du har lavet. Vælg Edit menu
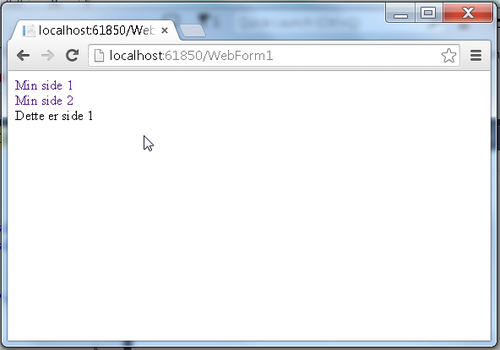
Nu skulle din side gerne indholde 2 sider som begge har samme menu øverst.
Brug resten af dagen på at style din side så du før lidt pænere farver, rammer m.m. Det kan alt sammen vælges som style på de enkelte elementer