Android udvikling Marts 2017
Contents
Generelt
Underviserens navn: Mads Nielsen
Link til Android studio download: https://developer.android.com/studio/index.html
Hvis du vil benytte en virtuel android enhed, væld da Lollipop. (version 5)
Mandag
VariabelTyper
| Variabel Type | værdi |
|---|---|
| String | Tekst |
| int | Heltal |
| double | kommatal |
AndroidStudio
Kode til at klikke på en knap
Button minKnap;
TextView mitTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
minKnap = (Button) findViewById(R.id.minKnap);
mitTextView = (TextView) findViewById(R.id.mitTekstFelt);
minKnap.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v) {
//Insert code here.
String mitTal = "Hej Mads!";
mitTextView.setText(mitTal);
}
});
}
Tirsdag
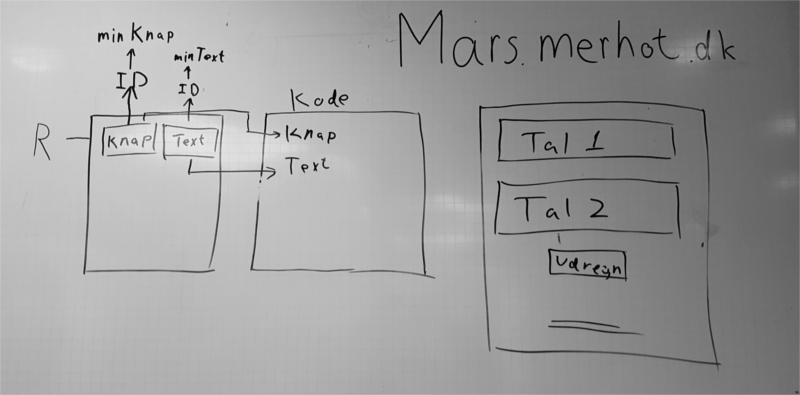
Når vi skal lave en knap i vores app, skal vi først oprette en knap i vores grafiske-layout.
Derefter skal vi lave en knap i vores kode ved at skrive følgende:
oprettelse af en knap igennem kode:
Button minKnap;
Nu har vi oprettet en knap i vores kode, men den er forskellig fra den knap som der ligger i vores grafiske-layout.
Derfor skal vi fortælle vores knap i koden at den skal være en reference til den knap der ligger i vores grafiske-layout, sådan at de bliver kædet sammen.
Dette gøres ved at skrive følgende:
sammenkædning af grafisk knap og kode:
minKnap = (Button) findViewById(R.id.minKnap);
Det sidste vi så mangler er at vi skal kunne trykke på vores knap, hvorefter den vil eksekvere noget kode. (eksempelvis skrive "hej")
Det gør vi ved at skrive følgende:
minKnap.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
//Her skal du skrive den kode der skal køres når man klikker på knappen.
}
}
);
Nu har du en fungerende knap der kan trykkes på. Er du i tvivl, kan du downloade mit færdige projekt her: Link til min tekst-app: https://drive.google.com/file/d/0B5oDizcmFQ1YY0JuMlNRSTlPSUk/view?usp=sharing
Kode:
Button minKnap; //Dette er en knap
TextView minTekst; //Dette er et tekstfelt
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
minKnap = (Button) findViewById(R.id.minKnap);
minTekst = (TextView) findViewById(R.id.minTekst);
minKnap.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
minTekst.setText("Hej!"); //Det er her at voores kode skal skrives, når der trykkes på knappen.
}
}
);
Onsdag
Opgaver:
Opgave 1: Lav en app, der modtager et fornavn i en tekstbox, samt et efternavn i en seperart textbox, og efter et klik på en knap, vil de blive lagt sammen som et resultat: “Mads Nielsen”.
Opgave 2: Lav programmet til en lommeregner der lægger 2 tal sammen (af typen int i stedet for string). (en simpel lommeregner) Udvid programmet, sådan at brugeren kan trække tallende fra hinanden, lægge dem sammen gange dem eller dividere dem.
Opgave 3: Lav en simpel BMI beregner der også fortæller brugeren hvilken vægtklasse han/hun er i. Link til eksempel: http://www.beregnbmi.dk/Default.aspx
Opgave 4: Lav en lommeregner der ligner den der findes i Windows. (calculator.exe)
Opgave 5: Lav et kryds og bolle spil der ligner det der findes i google.
Opgave 5.5: Eller lav et hangman spil der udvælger et tilfældigt ord, som brugeren så skal gætte.
Opgave 6: Lav en madbestillings-app der ligner den fra justeat.dk. App’en skal indeholde billeder som skal kunne trykkes på.
Opgave 7: Lav en app der tjekker brugerens gyroskop i telefonen, og udskriver koordinaterne til skærmen.
Opgave 8:
Lav et Pong spil i android, med en simpel A.I, der ikke kan bevæger sig ret hurtigt.
Opgave 9: Lav en valutaomregner der tjekker den nuværende valuta op imod en hjemmeside, og kan omregne det beløb som brugeren taster ind.
Opgave 10: Selvvalgt opgave, hvor eleven selv bestemmer sværhedsgraden.